In my last blogpost I showed how to plot F1 Circuit Locations into a map using Folium on Streamlit Cloud. The idea is to switch between the World, a possible Continent and a possible Country. Check the video below.
Hugging Face
Alternative step would be setting things up Streamlit on Hugging Face. The Hugging Face setup for Streamlit is pretty clear in the documentation.
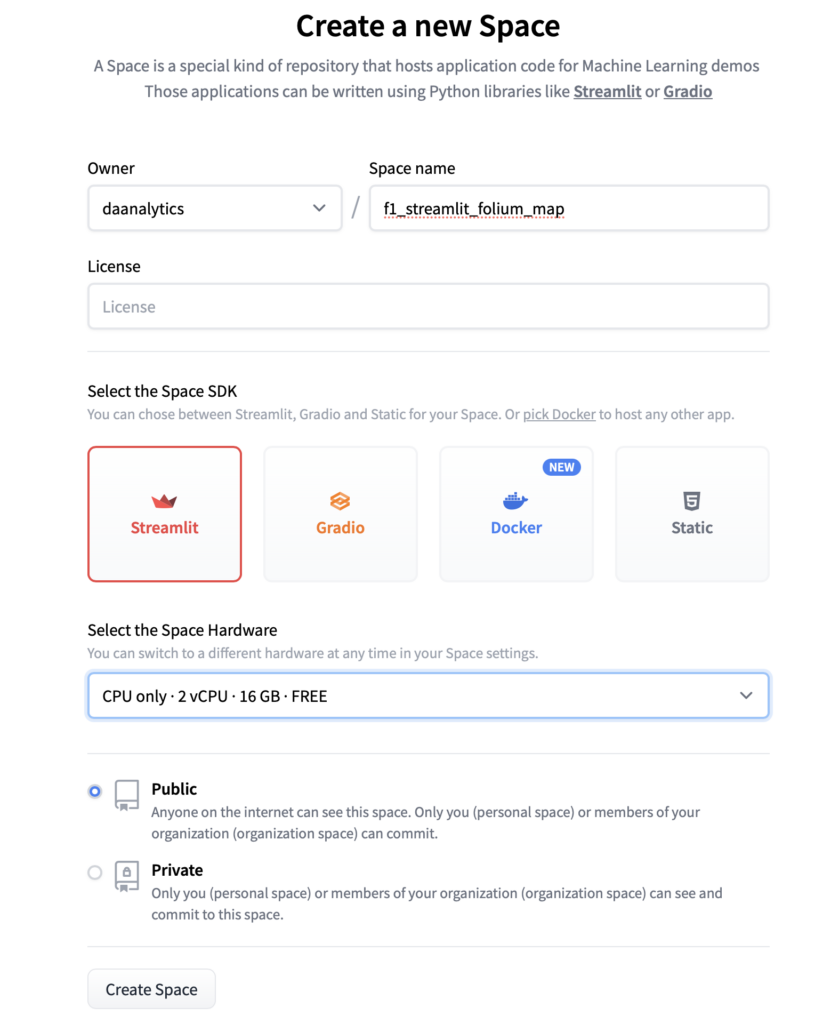
Create a Streamlit Space

- Give the Space a Name
- Select License (optional)
- Select the Space SDK
- Streamlit
- Select the Space Hardware
- Choose Public or Private
- Create Space
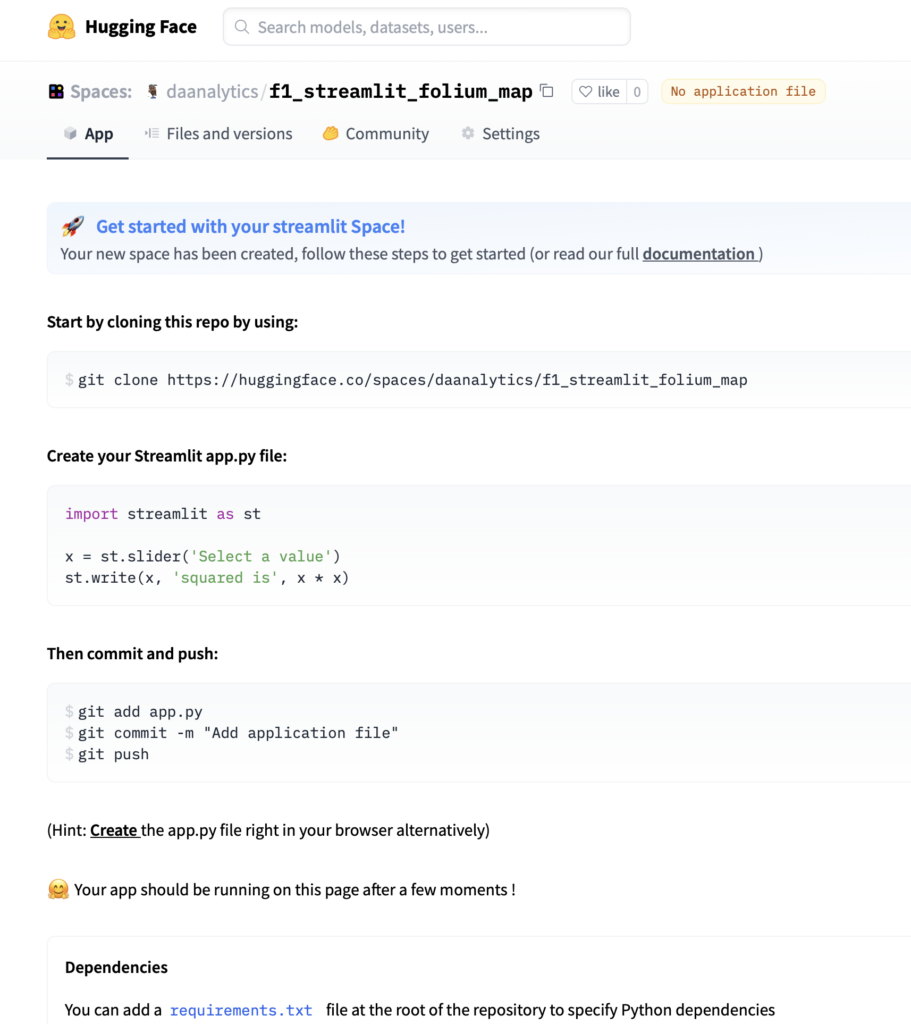
Get started with your Streamlit Space

I chose to go for the hint and ‘Create the app.py file right in your browser alternatively’. Make sure you call your app-file; app.py otherwise it doesn’t work.
I used the same code as I used previously. The only thing I had to change is the connection to Snowflake. In Streamlit Cloud I use the secrets in the settings of the app. In Hugging Face it’s a similar concept where I used separate environment variables.

Via the settings tab you can add the necessary environment variabels to connect to Snowflake:
- user
- password
- role
- account
The way these environment variable work between Hugging Face and Snowflake is slightly different.
Don’t forget to add the requirements.txt-file. Make sure you have the right (and in my case the latest) versions of the libraries you use in your code.
The app will start building.

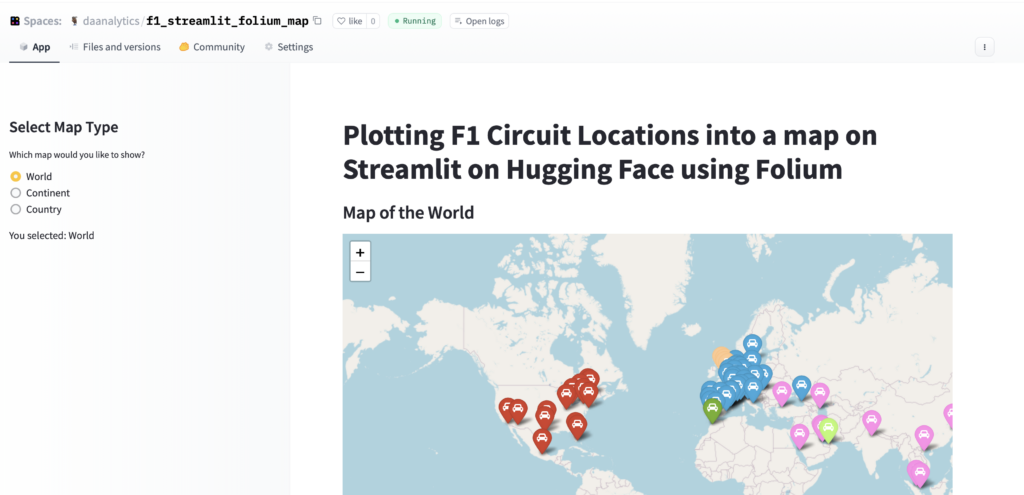
After a while, the app complets building and is; ‘Running’

Closing Statements
In the previous example(s) I provided the steps to plot F1 Circuit Locations into a map using Folium; a Python library used for visualizing Geospatial Data.
In the first example it was a very static version where I plotted the F1 Circuit Locations either for the World, Europe or France. These options were hardcoded in the notebook and showed after each other.
In the second example I added some interactivity with Streamlit. The idea was to switch between the World, a possible Continent and a possible Country based on selected radio buttons in the sidebar.
The third example shows the same setup but then from the Streamlit Cloud. The code is on GitHub.
In this final example I went over to deploy the same app on Hugging Face.
Till next time.